การทำเว็บไซต์ง่ายๆด้วย HTML
ขั้นตอนที่ 1 ดาวน์โหลดโปรแกรม
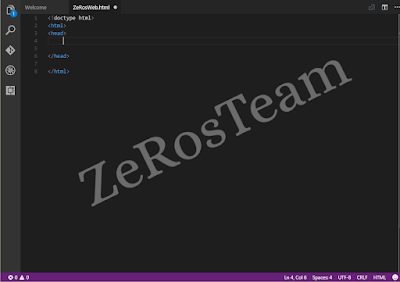
www.code.visualstudio.com (ฟรี)ขั้นตอนที่ 4 การจะสร้างเว็บไซต์โดยคำสั่ง HTML จะต้องมีคำสั่ง <!doctype html> เสมอ เพื่อให้เรารู้ว่าเรากำลังจะเขียน HTML แล้วนะครับ
ต่อด้วย <html> มีเปิดก็ต้องมีปิด </html> อย่าลืมเชียวล่ะ
คำสั่ง html เป็นเสมือนเว็บไซต์เราเว็บนึงที่รอการเติมเต็ม
และคำสั่งต่อ ไป คือ <head> แน่นอนว่าต้องมีปิดด้วยนะ </head> เป็นคำสั่งสำหรับใส่หัวเรื่องของเว็บไซต์เรานั้นเอง
ขั้นตอนที่ 5 ให้เราพิมพ์คำสั่ง <title> ภายในคำสั่ง <head> อย่าลืมปิด </title> ด้วยน๊า
คำสั่ง <title>พิมพ์ข้อความลงไปเลยจร้า </title> จะเป็นคำสั่งหัวข้อของตัวเว็บไซต์ของเรา
และอีกคำสั่ง คือคำสั่ง <body>พิมพ์เนื้อหาได้เลย</body> แต่คำสั่งนี้จะไม่ได้อยู่ใน head นะมันจะอยู่ข้างนอก ระวัง ด้วยน๊า
ขั้นตอนที่ 6 ได้เวลารันโปรแกรมกันแล้ว ไปที่ Folder ที่เราเซฟไว้เราจะเห็นชื่อไฟล์ที่เราตั้งชื่อไว้ตอนแรกแล้วดับเบิลคลิกเข้าไปเลยครับจะได้เว็บไซต์ของเราเบื้องต้นมาแล้วนะ ^^
 |
| อันนี้คือส่วนของคำสั่ง Title นะมาโผล่อยู่ข้างบนนี้เอง |
 |
เมื่อเราใส่คำสั่ง body เราจะรันออกมาได้อย่างนี้นะครับเป็นยังไงกันบ้างครับทำได้รึเปล่า ไม่ยากใช่ไหมวันหลังเราจะมาทำให้มันขึ้นบรรทัดใหม่และอีกหลายๆฟังค์ชันนะครับการเขียนเว็บไซต์ไม่ยาก ลองทำดูนะครับ ^^ |






ไม่มีความคิดเห็น:
แสดงความคิดเห็น